Alguns desenvolvedores podem ter um certo receio quando o assunto é criar aplicativos sem que haja a necessidade de escrever código, talvez por falta de ferramentas que façam o trabalho corretamente ou até mesmo por deixar de ter o controle sobre aquilo que está sendo produzido.
Confesso que pensava assim também, até que conheci o Windows App Studio, uma ferramenta online disponibilizada pela Microsoft para criar aplicativos Windows 10, a qual usei para fazer o aplicativo para Windows 10 do blog talkitbr (disponível em breve). Sem exagerar, levei cerca de 5 minutos para ter um aplicativo que lê um feed rss, lista os itens com um belíssimo layout, fornece uma tela de leitura para os posts e permite o compartilhamento em redes sociais e aplicativos. E o melhor, ainda pude baixar o código fonte em C#, que por sinal, é muito bem estruturado, com uma manutenibilidade simples e pronto para evolução.
E não é somente leitura de feed rss que o Windows App Studio fornece, ele é capaz de incluir dentro do aplicativo os seguintes conteúdos:
- Rss
- HTML
- YouTube
- Flickr
- Bing
- Xbox Music
- Touch Develop Script
Vamos então colocar a mão na massa (ou quase) e fazer um app para Windows 10 que funcionará em celulares, tablets e desktops.
Construindo um app
Para fazer o app que vamos mostrar, você vai precisar de:
- Link de um rss
Isso mesmo, você só precisa de um link. Para o nosso exemplo, vamos usar o feed do talkitbr (http://talkitbr.com/feed).
Com o link em mãos vamos acessar o site do Windows App Studio (http://appstudio.windows.com/) e acionar o botão Comece agora!
Escolha o sistema operacional Windows 10 e um template Empty App W10.
Dê um nome para o seu aplicativo e escolha em qual dispositivo vai ser exibida a pré-visualização do app e acione o botão Start with this one!
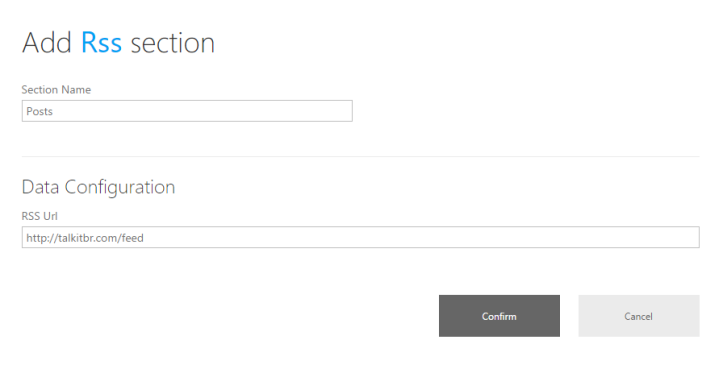
Já temos um app! Por enquanto sem nenhum conteúdo. Então vamos criar uma seção de rss.
 Entre com o nome da seção e a url do rss.
Entre com o nome da seção e a url do rss.
Já temos a nossa seção criada e uma previa de como vai ficar no dispositivo no canto direito. Note que já é possível navegar pelo aplicativo no preview. Acione o botão de edição na seção Posts.
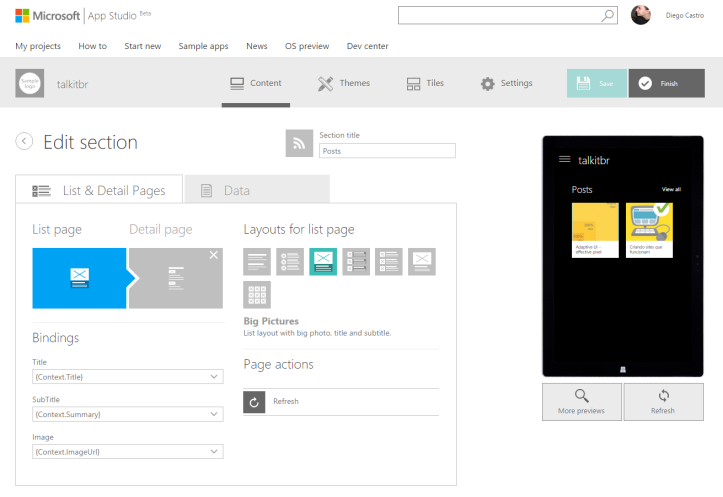
Agora vamos editar o layout do aplicativo. Perceba que o aplicativo já está pronto, agora é só escolher a melhor interface. Escolha entre os layouts disponíveis e vá atualizando o dispositivo lateral para ver como está ficando. Escolha um modelo que mais lhe agrade.

No Detail Page definimos como será o layout da página de leitura dos posts. Note que essa página é opcional.
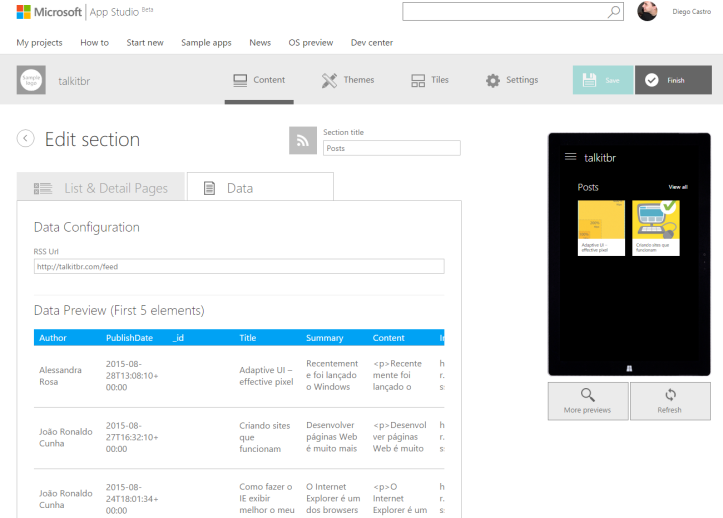
Pelos Bindings, fazemos o mapeamento entre os campos da tela com os campos do rss, que você pode ver na aba Data.
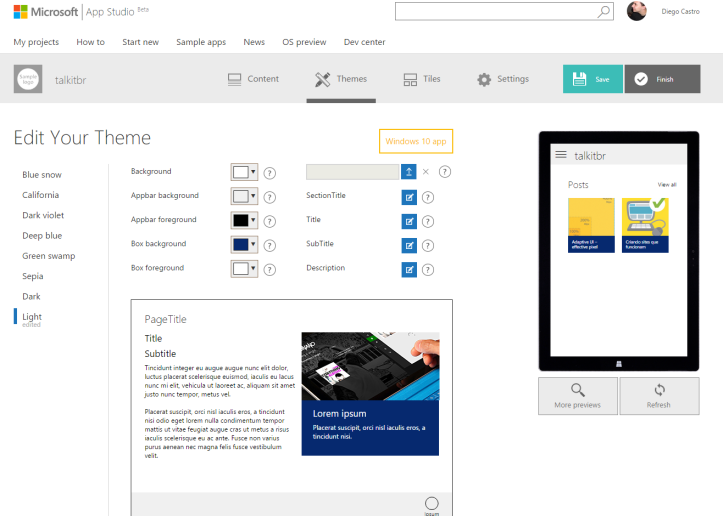
Salve o seu app e vá para a aba Themes. Escolha entre alguns temas prontos ou customize um do seu jeito.
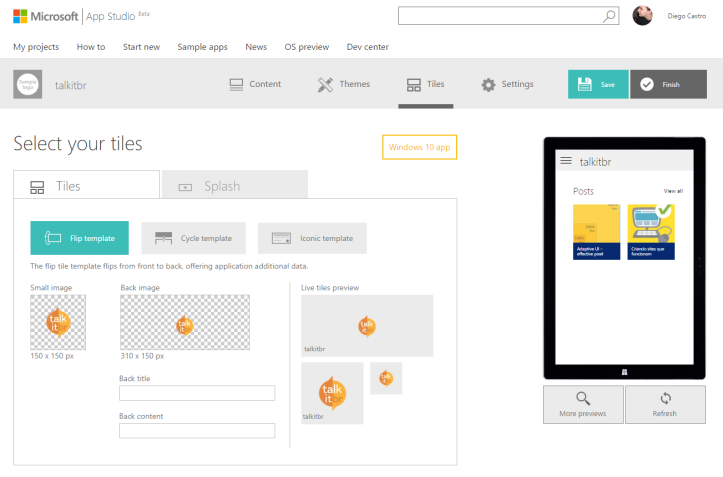
Na aba Tiles adicionamos nossos Tiles e Splash.
Está disponível três tipos de tiles:
- Flip template – O tile gira da frente para trás, oferecendo a inserção de dados adicionais.
- Cycle template – Até nove imagens se alternam entre si.
- Iconic template – Adiciona um ícone pequeno no centro do tile e incorpora dados adicionais, se necessário.
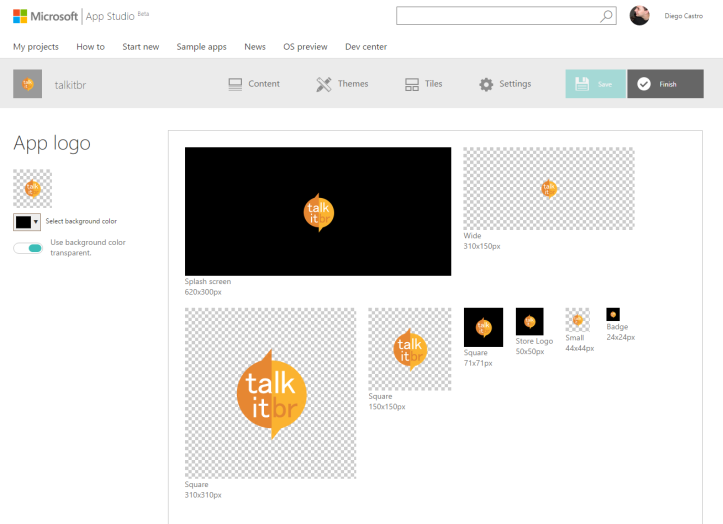
Ainda precisamos alterar o logotipo do aplicativo. Clique na imagem do logo no canto superior esquerdo da tela, ao lado do nome do app.
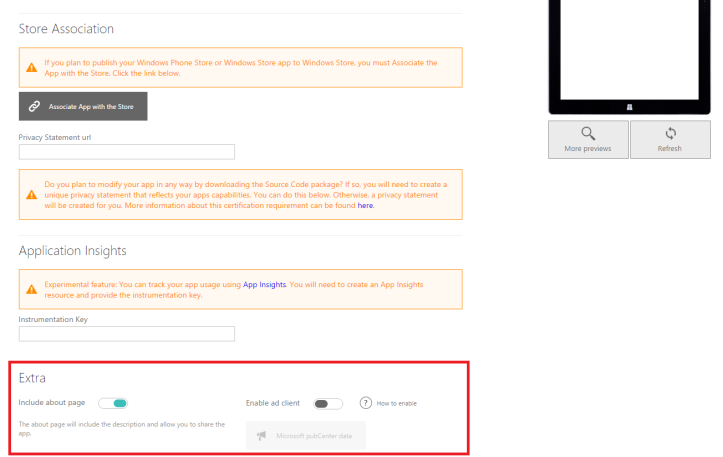
Por fim, na aba Settings vamos ajustar algumas configurações do app como idioma e descrição. Podemos ainda fazer a associação com a loja (pode ser feita a reserva do nome do aplicativo, por exemplo).
No final da página estão duas configurações extras importantes. Uma é para habilitar a página Sobre, com as informações do app para usuário, e quando selecionada habilita o botão de compartilhamento dentro do app, ou seja, o aplicativo já vai contemplar o compartilhamento em rede social. E a outra – mas não menos importante -, a habilitação do Ads, que permite adicionar propaganda dentro do aplicativo, sem precisar importar SDK algum.
O aplicativo está pronto. Caso queira adicionar mais seções dentro do aplicativo, volte para a aba Content e adicione mais Rss, YouTube ou qualquer outra disponível. Para gerar o aplicativo é só acionar o botão Finish que fica ao lado do botão de salvar.
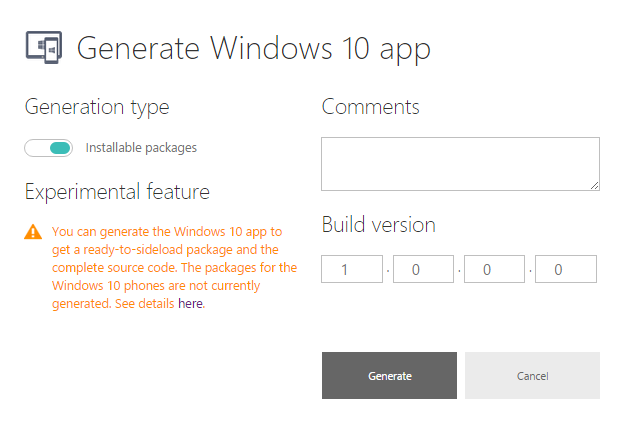
O Windows App Studio exibe como está o app na família Windows 10 (Phone, Tablet e Desktop). Feito seus testes finais acione o botão Generate.
Faça seus comentários finais, escolha sua versão de build e gere o app!
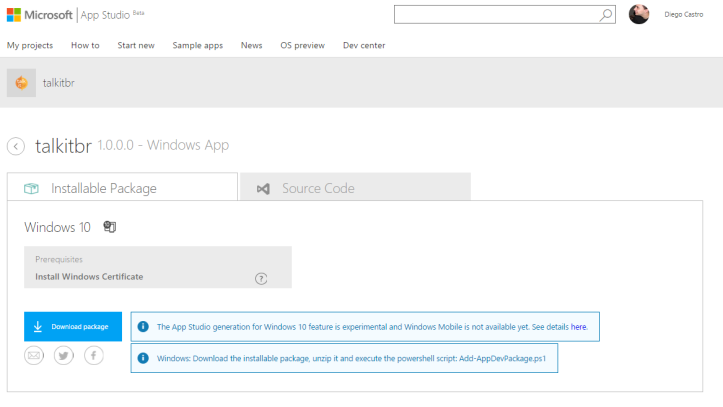
Pronto! Temos o pacote para ser instalado/disponibilizado na loja e o código fonte.
Se você não é desenvolvedor e/ou não tem Visual Studio, é possível instalar o app pelo pacote.
E foi assim que criamos o app do talkitbr. Se tiverem alguma dúvida mandem nos comentários.
Até logo!














A maior dificuldade de criar um aplicativo nem sempre é o conhecimento de programação, mas a falta de informação para colocar no aplicativo. O que o usuário vai ler? O que eu quero fazer?
CurtirCurtido por 2 pessoas
A partir desse app é possível exportá-lo pra android e ios?
CurtirCurtir
Olá Erval, infelizmente não é possível compilar para iOS e Android, o App Studio hoje só gera um aplicativo Universal Windows Platform (Windows 10) e Windows 8.1.
CurtirCurtir
Como eu uso a aba HTMl as outras eu sei usar mas até agora não encontrei nada na internet que fale o que a bendita html faz, alguem ai pode me ajudar.
CurtirCurtir
Olá Aliston.
A aba HTML serve para você adicionar uma página estática usando essa linguagem de marcação.
Esse link do App Studio mostra como usar o HTML nos seus aplicativos
http://appstudio.windows.com/pt-br/home/howto#htmlSection
Se quiser saber mais sobre HTML, recomendo esse site:
http://www.w3schools.com/html/
Qualquer dúvida nos avise.
Diego Castro
CurtirCurtir