Hoje vamos mostrar como criar um aplicativo para Windows 10 a partir do seu blog WordPress.com de maneira fácil e rápida. Para isso, vamos usar a ferramenta de criação de apps da Microsoft, App Studio (já falamos sobre ela no post Criando aplicativos sem precisar programar).
O App Studio está atualmente em versão beta e vem recebendo diversas atualizações para facilitar o desenvolvimento de aplicativos e recentemente recebeu uma atualização para criação de apps a partir de um blog WordPress.com. Vamos começar?
Acesse o site do App Studio (http://appstudio.windows.com/) e faça o login com sua conta Microsoft. Com o login feito vamos acessar o menu “My projects”.
Nessa página podemos ver todos os aplicativos já criados. Parar criar um novo, acione o botão “Start new project” (verifique se está selecionada a aba Windows 10).
Para começar um projeto precisamos escolher o template do aplicativo, para esse caso de criação a partir de um blog, vamos utilizar o template “Empty App W10”, que é um modelo de projeto em branco, sem nenhum conteúdo.
Escolha o nome do seu aplicativo. Para esse exemplo vamos usar o nome Talkitbr. Clique no botão “Start with this one!”.
Note que você pode alterar o tipo de pré-visualização do aplicativo entre smartphone, tablet ou desktop.
Já estamos com o aplicativo criado, agora precisamos adicionar conteúdo dentro dele. Vamos escolher a seção “WordPress” (há diversas outras seções para adicionar conteúdo, as quais ainda vamos explorar em outros posts).
Adicione um nome para sua seção, vou usar o nome “Posts”. Adicione a URL do seu blog no campo “Enter domain”.
IMPORTANTE!!
Nesse ponto é necessário ter um domínio válido do WordPress.com, caso contrário o App Studio irá recusar a sua URL.
Com a sua URL validada vamos escolher quais posts vamos utilizar. É possível obter todos os posts do blog, posts por tags ou posts por categorias.
Para esse exemplo vou usar a opção “All Posts”, ou seja, todos os posts do blog serão exibidos. Acione o botão “Confirm”.
Com todos os posts do blog dentro do aplicativo, atualize a pré-visualização do app pelo botão “Refresh” no canto inferior direito e salve o processo pelo botão “Save” no canto superior direito.
Os posts do blog já estão sendo exibidos, você pode navegar pelo aplicativo de pré-visualização. Se quiser adicionar outras seções do blog ou de outros blogs é só repetir o mesmo processo.
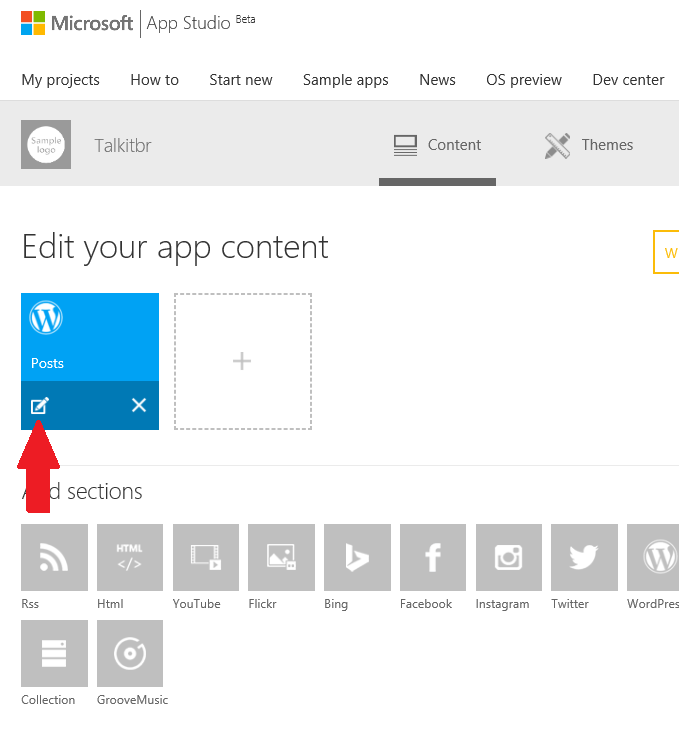
Agora vamos editar o layout do app, mudar as cores, alterar o estilo de visualização e leitura, adicionar Live Tiles e ícones. Para isso acione o botão de edição da seção “Posts”.
Na aba “List & Detail Pages” podemos alterar como vai ser a lista de posts da seção e o layout da leitura do conteúdo. Também é possível mudar o ícone que vai ser usado para representar a seção dentro do menu lateral. O App Studio possui uma gama de ícones prontos para uso, porém é possível fazer upload de ícones customizados.
Na aba “Data” podemos ver uma tabela que foi montada a partir do conteúdo do blog.
Na aba “Related Content” podemos adicionar conteúdo relativo, onde será feito um link entre seções do seu aplicativo.
Por fim, na aba “Config”, na “Section Style”, podemos escolher uma cor de fundo específica para a seção e adicionar uma “hero image”, que é uma imagem de cabeçalho.
Na “Section Display” podemos escolher se a seção será exibida na tela inicial do app, se estará disponível no menu lateral e escolher um layout diferente para a “home”, escolhendo um carrossel de imagens por exemplo.
Salve o seu aplicativo.
Vamos alterar agora o tema do nosso aplicativo, selecione a aba “Themes” do menu superior.
Podemos escolher um tema já existente ou criar um customizado.
O aplicativo já está quase pronto, precisamos adicionar um logo ao nosso app, para isso salve o seu projeto e acione a imagem ao lado do nome do aplicativo, no canto superior esquerdo.
Agora é só adicionar uma imagem e o App Studio irá criar todos o Tiles e Splash Screen automaticamente.
Você pode escolher uma cor de fundo e se quer que os Tiles tenham fundo transparente ou não. Salve o seu aplicativo e acione a aba “Tiles” do menu superior.
Se você não quiser um Live Tile no seu app não precisa alterar nada nesse ponto.
Se quiser saber mais sobre Live Tiles acesse o post “Video Aula – Live Tiles e Background Executions no Windows 10″.
Agora se quiser deixar o seu app ainda mais interessante para o usuário, vamos adicionar essa funcionalidade de Live Tile, para isso escolha a opção Live e no “Type tiles” escolha “Dynamic”, assim habilitará uma caixa de seleção com a seção que será utilizada para o Live Tile. Escolha também na opção “Choose default tiles” um tipo de Live Tiles, nesse exemplo vou usar o Tile Peek, que um Live Tile que possui uma imagem no verso e um texto na frente.
Perceba que já atualizou os Tiles que estão do lado direito, agora é só modificar com o conteúdo que quer que apareça, qual parte do post por exemplo, título, texto ou imagem. Esse conteúdo vai ser atualizado a cada 30 minutos, se tiver um post novo no blog o Live Tile irá exibi-lo.
Por fim, vamos para a aba “Settings” do menu superior. Nessa seção vamos fazer algumas configurações finais no aplicativo, como adicionar uma descrição, alterar o idioma, fazer associação do aplicativo com a loja por exemplo.
Porém, quero destacar dois itens dessa tela que são muito importantes, são os itens da seção “Extra”.
Primeiro: inclusão da página sobre, ao optar pela seleção desse item o seu aplicativo vai ganhar uma tela “About” no menu lateral, na qual vai estar presente a versão do seu aplicativo, quem desenvolveu, todos os termos legais dos recursos utilizados e também habilita dentro do seu app a opção de compartilhamento, ou seja, o usuário poderá compartilhar o conteúdo do seu app nas redes sociais ou em outros aplicativos compatíveis.
Segundo: para quem pretende monetizar os aplicativos, é a inclusão de propaganda, ao habilitar a opção “Enable ad client” o seu app automaticamente terá a monetização via publicidade.
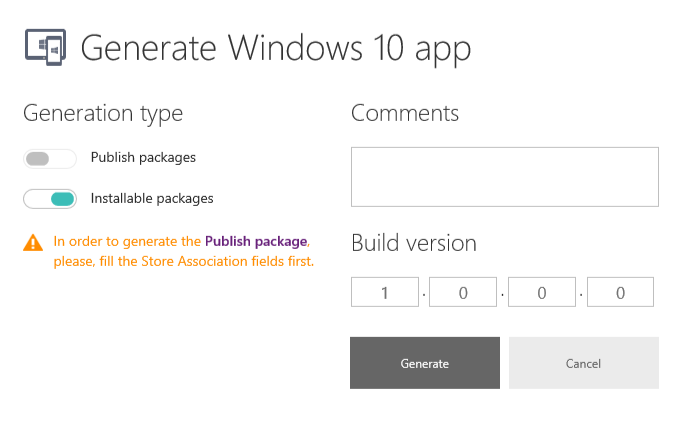
Feito suas escolhas é hora de finalizar o aplicativo, no canto superior direto acione o botão “Finish”, reavalie seu app em todos os devices, navegue por ele e se necessário volte a modifique alguma coisa. E para gerar o código do projeto, acione o botão “Generate”. Caso tenha associado o seu app com a Windows Store anteriormente a opção “Publish packages” estará habilitada, ou seja, você pode publicar o seu aplicativo diretamente pelo App Studio, sem nenhuma dificuldade. A segunda opção “Installable packages” criará os instaladores para Phone e Desktop automaticamente. Adicione algum comentário ou altere a versão da build se desejar. A versão da build é automaticamente incrementada a cada nova geração de pacotes.
Após a geração do pacote, temos 3 opções. A primeira é fazer o download da solução completa do seu projeto e posteriormente continuar a evoluir pelo Visual Studio. A segunda é fazer o download do instalador do app. Por fim, fazer a publicação diretamente na loja.
Aplicativo pronto! Se tiverem alguma dúvida, comentem aqui que vamos ajudando!
Até a próxima.


















Oi Diego, tudo bem? Estou tentando criar o meu app porém tenho encontrado o seguinte erro:
The Jetpack site is inaccessible or returned an error: transport error – HTTP status code was not 200 (406) [-32300]
Poderia me ajudar?
Desde já agradeço a atenção.
Carolina Leal
CurtirCurtir
Olá Carolina, o blog que você está usando é WordPress.com? Infelizmente ainda não é possível criar um app por um blog WordPress.org. Porém se o feed RSS do blog estiver ligado você pode usa-lo para isso, nesse outro post escrevemos como usar o RSS no App Studio (http://talkitbr.com/2015/09/02/criando-aplicativos-sem-precisar-programar/).
CurtirCurtir
Olá, como exporto também para android e ios? Valeu
CurtirCurtir
Olá Erval, infelizmente não é possível compilar para iOS e Android, o App Studio hoje só gera um aplicativo Universal Windows Platform (Windows 10) e Windows 8.1.
CurtirCurtir
Gostaria de saber ao ativar a funcionalidade publicidade se temos que fazer algo antes de publicar na loja para que comece aparecer publicidade»??»
CurtirCurtir
Olá Delio.
Teoricamente não precisa, quando faz a compilação o App Studio já adicionar suas keys de publicidade. Porém, já vi alguns casos que isso não aconteceu, caso ocorra isso, faça download do código e adicionar as suas keys de publicidades (que estão na página do seu aplicativo no dev center da Microsoft) e adicione no arquivo de configuração.
CurtirCurtir